Image Background Remover
An automatic, one-click background remover
Take this tool as your own magic wand. In one click, you’ll have a transparent background. Once you remove the background, you can leave it transparent or swap it out with a more enticing one to create a new image. And once you’re done, continue editing with a fully-equipped suite of 100+ editing and design tools.
Whether a stranger photobombed your friends’ trip to Disneyland, you need to create a transparent background for your work email signature, or you want to remove certain parts of a photo to maintain privacy and confidentiality, Kapwing has you covered. With our powerful automatic background remover, you can remove unwanted or sensitive parts, or just accent the important parts. This is everything you need in one suite.
How to remove the background of any image
- Upload imageUpload the image you want to remove the background of or create a transparent background for. You can upload directly from your computer or use the convenient drag and drop image feature. If you have a replacement photo, upload that too.
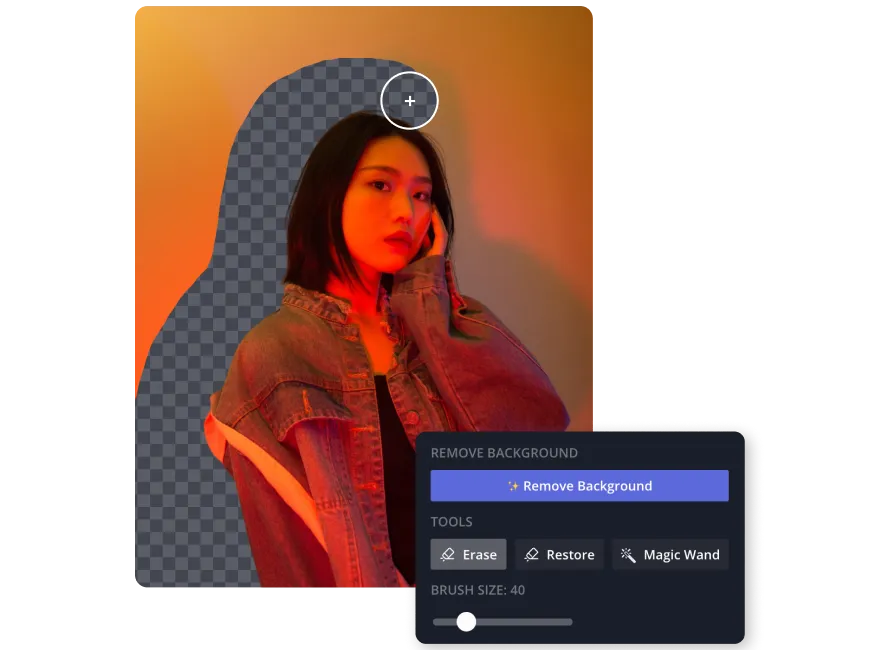
- Remove the backgroundSelect “Erase” in the right-hand side bar and click “Remove Background” to use the automatic background remover feature. Alternatively, you can use the “Magic Wand” tool, which will select a portion of the background that you can choose to remove or keep. The third option is to use the “Erase” tool, which lets you manually erase backgrounds.
- Export and downloadWhen you’re done using the background remover tool, you’re ready to export and download your final product. Click the green “Export Project” button, then choose the file type you want. Then you’re ready to download the new image file to use wherever you like, or share the link with your friends or colleagues.
The #1 online background remover tool
Remove the background from any image
Swap out the background of your picture to change the location of the original image, make your background transparent for product images on ecommerce platforms, or even remove the background from a portrait for your own passport photo. No matter what device your image is on, you’ll be able to remove image background automatically and precisely.
A simple, full-feature background remover
Made for anyone to use, regardless of any image editing experience with any design tools, Kapwing’s image background remover is accessible for anyone to use online for free. Make a transparent background for any image in only one click. And when you’re done, use the full suite of editing tools to keep creating: from touch-ups to photo collages to videos. It’s all there.
A background remover for all devices
No need to download and install any apps or buy a new iPhone for the latest iOS background remover. Kapwing is accessible from any web browser on any device. Create a transparent background for any image on iPhone, Mac, Windows PC, Android, and many more. And when you’re done, keep editing or download your final project or share the link with colleagues, friends, or family.
Frequently Asked Questions
How can I change the background of a picture without Photoshop?
How do you cut out an image without Photoshop?
What is the easiest background remover?
What's different about Kapwing?
Kapwing is free to use for teams of any size. We also offer paid plans with additional features, storage, and support.