The Ultimate Guide to All Social Media Image and Video Aspect Ratios for 2023
Here are all the dimensions and aspect ratios you need to know to create the best photos and videos across every social media platform in 2023.

Social media heavily favors photo and video content over text alone. But it seems like every social media platform requires a different aspect ratio. In this article, we'll cover the different social media image sizes, video sizes, and aspect ratios. We'll also share how to resize your images and videos so they fit the platform-specific aspect ratios.
Use this table of contents to navigate the article quickly:
- Common Aspect Ratios on Social Media
- Facebook Aspect Ratios
- Instagram Aspect Ratios
- Twitter Aspect Ratios
- Pinterest Aspect Ratios
- TikTok Aspect Ratio
- Reddit Aspect Ratios
- YouTube Aspect Ratios
- How to Change a Video or Image Size
Now let's get into it.
What Are the Most Common Aspect Ratios on Social Media?
There's no one-size-fits-all aspect ratio for social media images, otherwise you wouldn't be reading this post. However, there are some dimensions that tend to show up over and over again. If you want to edit your videos and images to fit across multiple social media channels, the easiest way to do that is by choosing an aspect ratio that meets multiple channel requirements.
Here's a quick break down:
- The most common video aspect ratio: 9:16. With the exception of YouTube main channel videos, 9:16 is the social media video size. The trend of vertical video was the first TikTok trend to migrate to other social media platforms. It started on TikTok and pretty much every other platform now supports or requires vertical video — Instagram Reels, Facebook Reels, Twitter, YouTube Shorts, even Pinterest.
- The most common image and photo size: 1:1 or 4:5. While square images are no longer the requirement for sites like Twitter, Instagram, or Facebook, they're still supported. The better option is probably 4:5, as it gives you a little more space to fit the whole image on the timeline.
Facebook Aspect Ratios
There are so many ways to share content on Facebook that their video and image guidelines are all over the place. Here, we'll cover a few of the most useful aspect ratios to know for posting on Facebook.
Facebook Profile Pictures
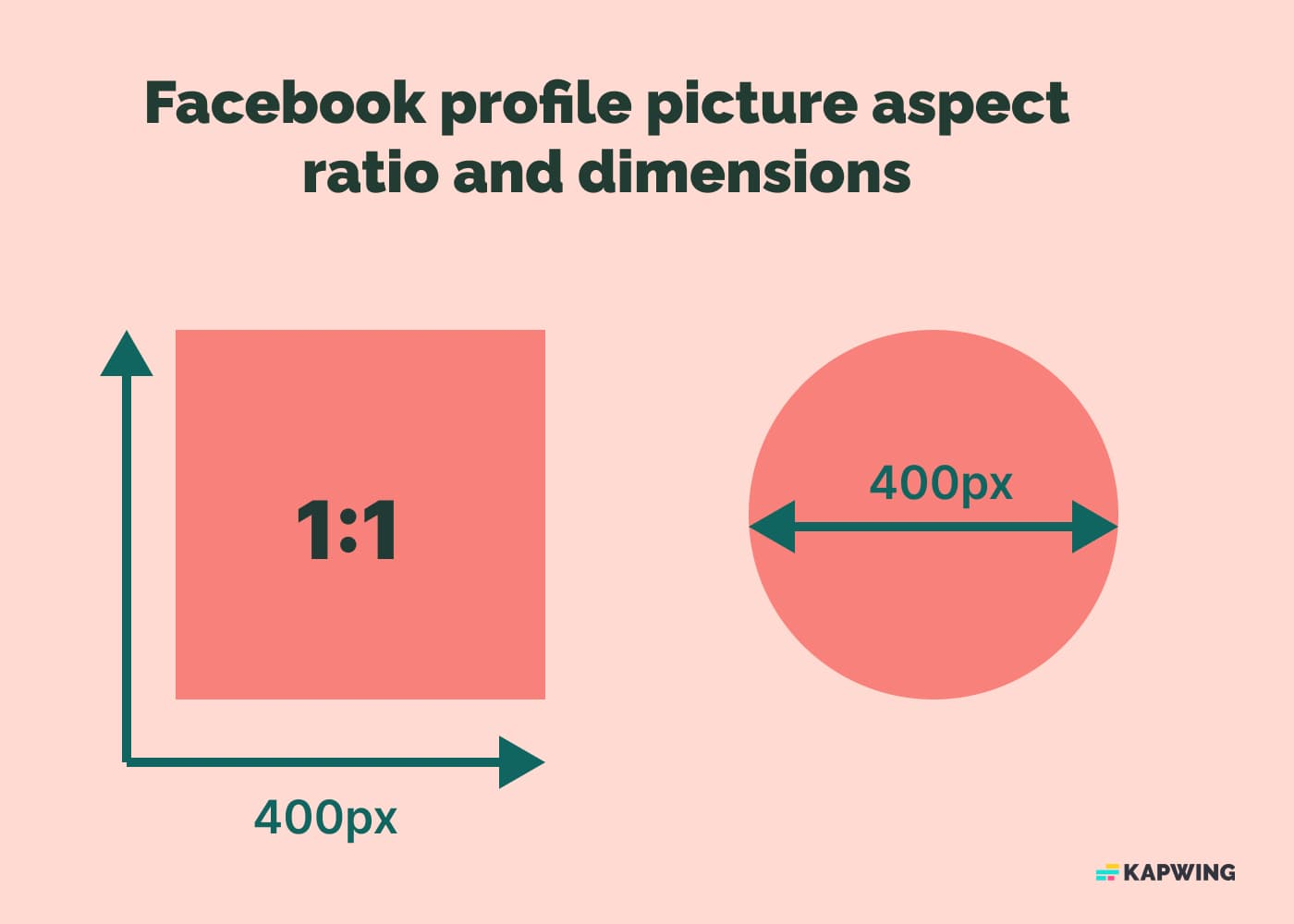
Facebook profile pictures display at differently depending on how you're accessing Facebook — through the Facebook mobile app, via a mobile browser, or on your desktop browser. Regardless of how it displays, though, the minimum image size you want for a Facebook profile image is 400 x 400 pixels. Anything lower resolution than that will start to look pixelated and grainy.

We also recommend sticking to a 1:1 aspect ratio, which is a square photo. Profile images display as either a square or a circle, so starting with a square photo is the best bet for making sure your profile pic doesn't end up cropped weirdly.
Facebook Cover Photo Dimensions
There are a surprisingly wide variety of types of cover photo on Facebook, and they all seem to have a different size. Here's a quick breakdown:
- Facebook Profile Cover Photo: 1125 x 633 px; 2.7:1
- Facebook Business Page Cover Photo: 1200 x 674 px; 16:9
- Facebook Group Cover Photo: 1920 x 1005 px; 1.91:1
- Facebook Event Image Cover Photo: 1920 x 1005 px; 1.91:1
Facebook Image Sizes
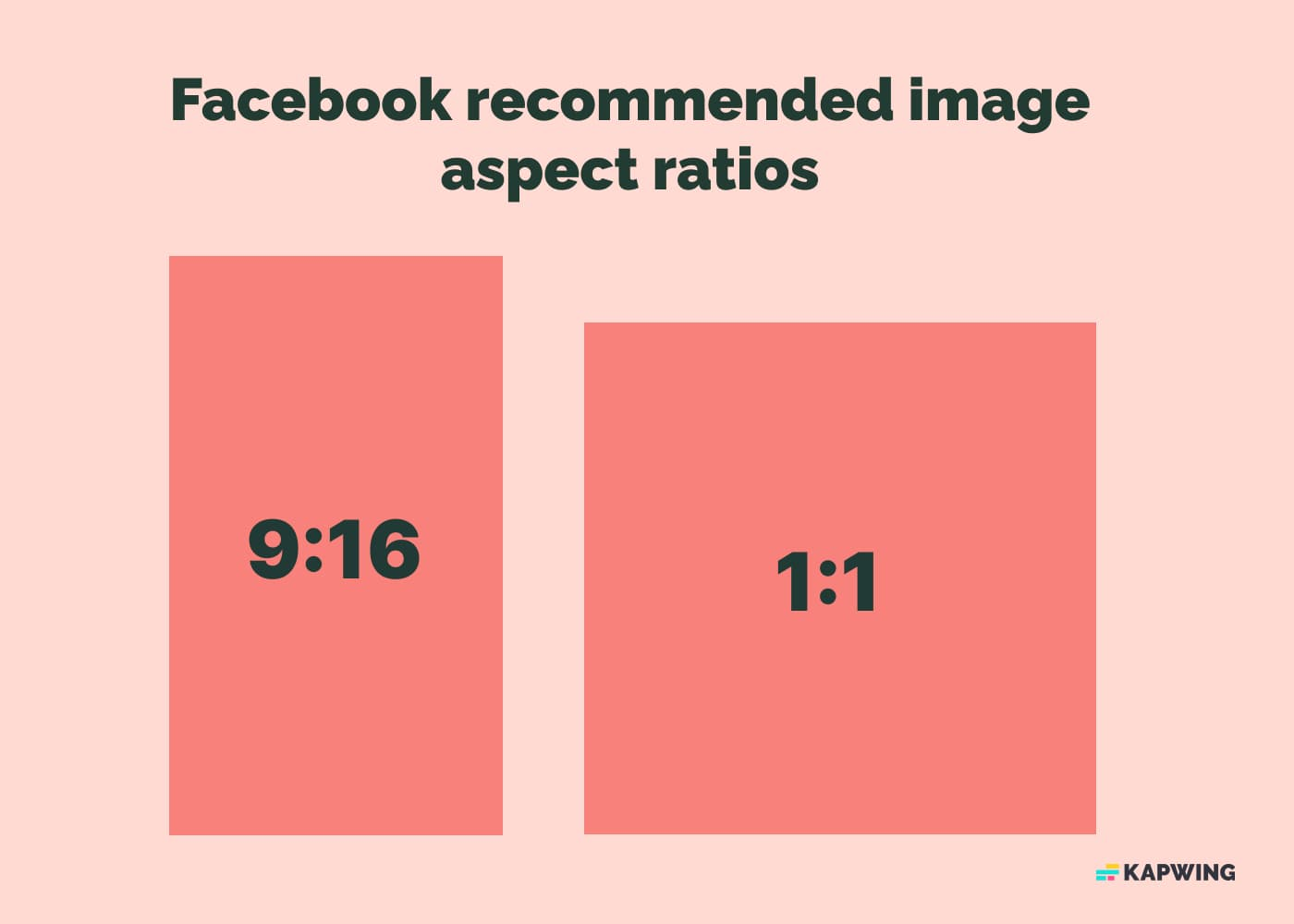
What are the dimensions for a Facebook image post? Facebook supports vertically oriented images, landscape images, and square images. That means the square and vertical images you would post to Instagram (1:1 and 4:5 respectively) will work on Facebook just fine.

No matter what orientation you go with, the minimum image size recommended is 600 x 315 pixels.
Facebook Video Sizes
Facebook video in the main feed supports 16:9 and 1:1 video. Anything taller will have automatic padding added to the sides, so your whole video will be visible.
Facebook Reels, like Instagram Reels, support only 9:16 video.
Facebook Watch, though, is the opposite. All videos are padded to fit a 16:9 frame. If you'd prefer to add your own background instead, you can resize your video to 16:9 and add a solid-color background before uploading.
Instagram Aspect Ratios
Instagram supports a range of aspect ratios across image posts, Stories, and Reels. Let's break down each image and video format.
Instagram Image Sizes

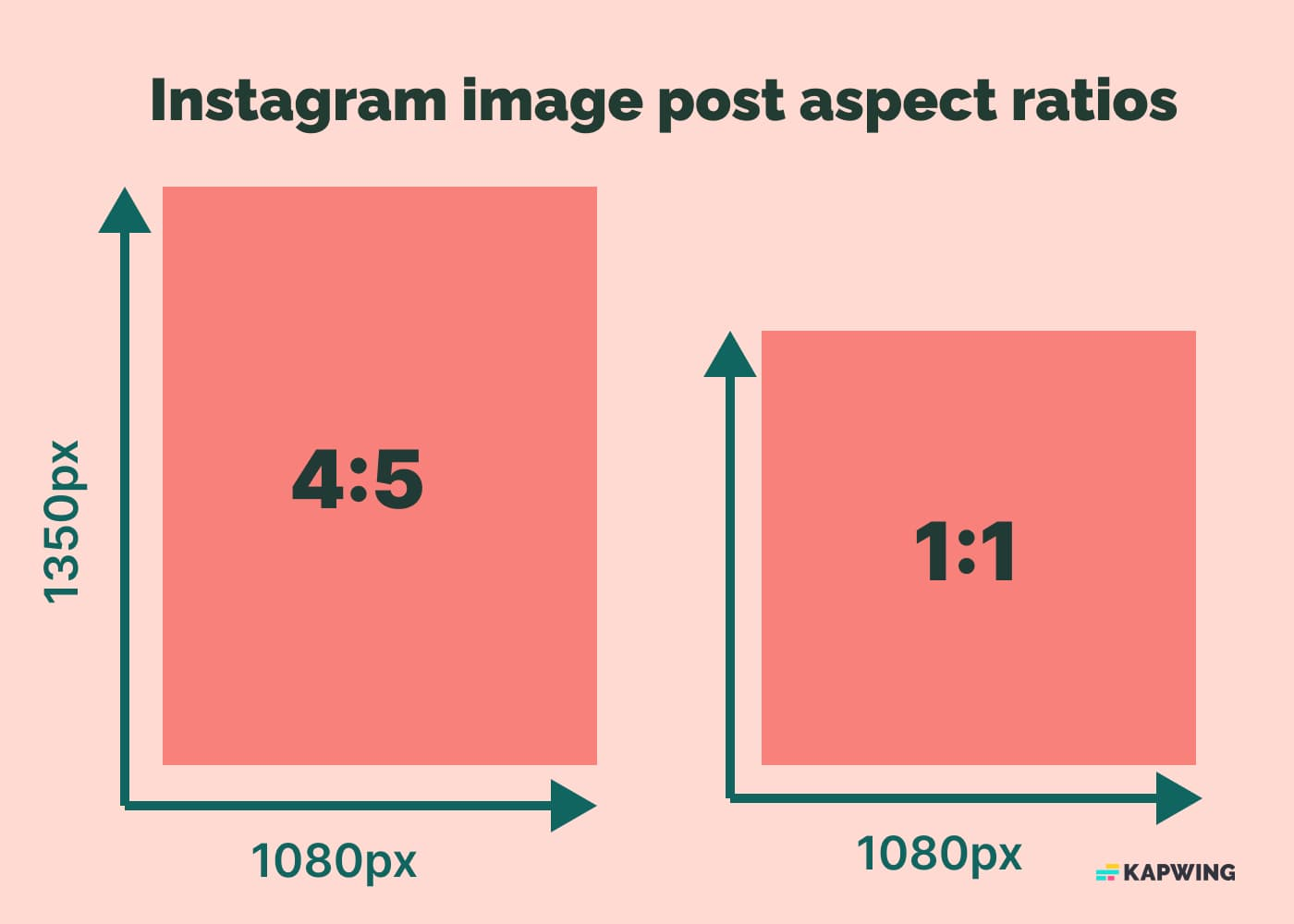
Instagram image size guidelines might be smaller than you think. Instagram does not support tall, vertical images in the feed. Image posts must be between 1.91:1 and 4:5.
In pixels, that's an image width of between 320 and 1080 pixels and a height of between 566 and 1350 pixels. That means you cannot share any image large than 1080 x 1350 pixels or Instagram will automatically crop it.
Images posted in a carousel have to follow these same aspect ratio requirements, and each image in the carousel must be the same size.
Instagram Reels Aspect Ratio
All video posts on Instagram are now Reels with the exception of videos published as part of a carousel (see above for carousel upload size and dimensions) and of course videos posted to your IG Stories.
Reels is a vertical video platform, so all Instagram Reels must have an aspect ratio of 9:16 or images size of 1080 x 1920 in pixels.

Something to keep in mind with Instagram Reels: the user interface can cover some of the content in your video. The Like, Comment, and Save buttons on the right side of the screen as well as the caption and your own personal profile picture together obscure about 25%-30% of the screen. You can use a tool like Safe Zones to see where the UI will cover your video to make sure important elements like subtitles are still visible.
Instagram Stories Aspect Ratio
The aspect ratio for both photos and videos on Instagram Stories is 9:16. That means videos and images that are 1080 x 1920 pixels large.
You can of course share images and videos that do not fit that aspect ratio to Stories if you choose. If they are smaller, you can zoom in so they fill up the screen or leave them in the middle with a colorful background behind. If they are larger than 1080 x 1920, you'll have to crop or zoom out to get the whole image in the Story.
Twitter Aspect Ratios
Twitter Image Sizes
Twitter used to crop all image posts to 16:9, but in 2021, they rolled out new dimensions for both mobile apps (iOS and Android) and web. You can now tweet images with aspect ratios between 2:1 and 1:1 for desktop. On mobile, you have the additional options of 3:4 and 16:9.
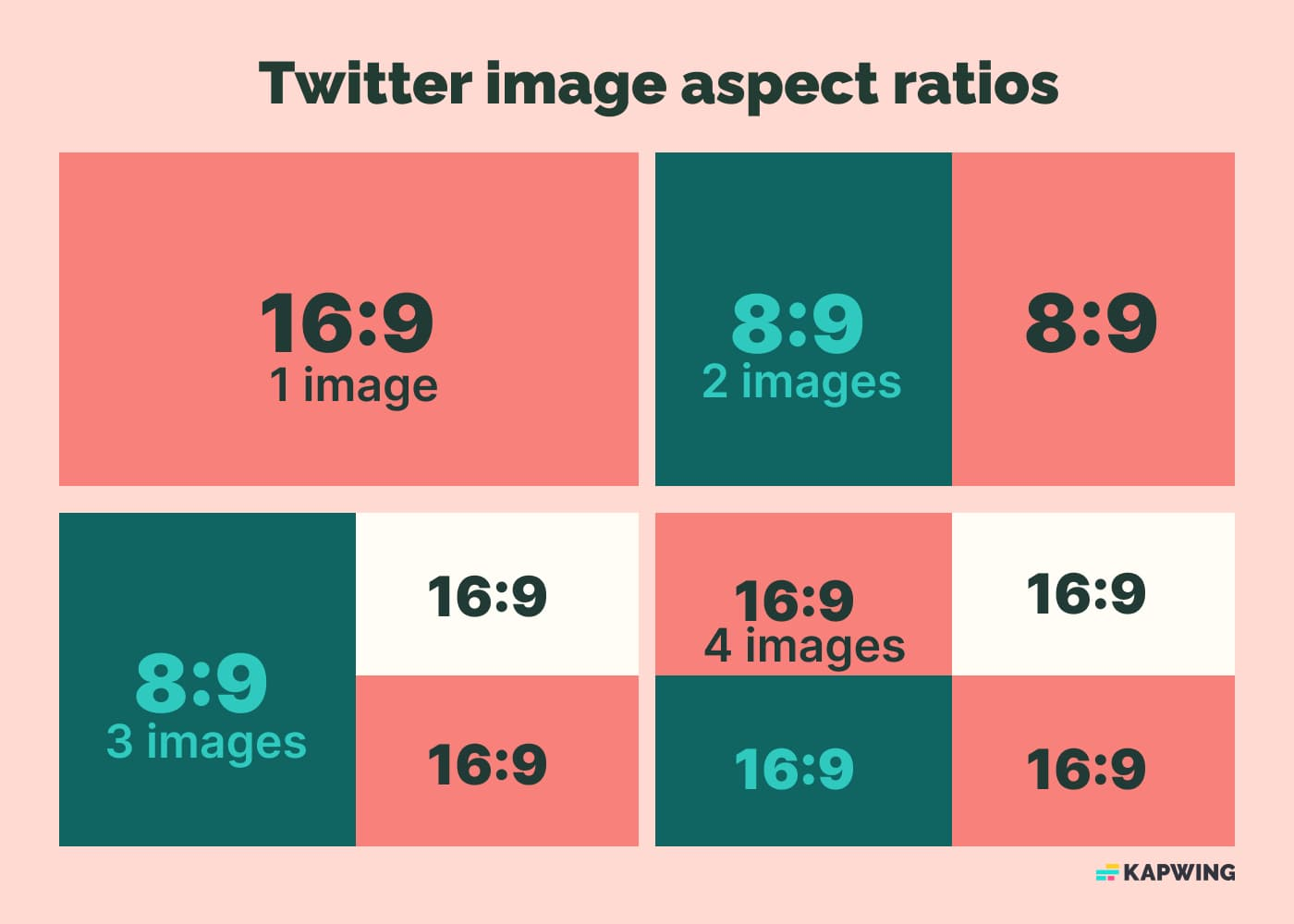
When you post multiple images in a single tweet, just keep in mind that the image preview will crop differently depending on how many images you post. You can tweet up to four videos and images in a single post.

For two photos, both images are 8:9. For 3 photos, the first photo is 8:9, while the second and third are 16:9. For 4 photos, all photos are 16:9 again.
Twitter Video Sizes
Twitter has also updated their video size limitations to include vertical video. Recommended video resolutions for best results are: 1280 x 720 (landscape), 720 x 1280 (portrait), and 720 x 720 (square).
That said, according to Twitter's official media guidelines, the recommended video aspect ration is still either 16:9 or 1:1.
Pinterest Aspect Ratios
Pinterest supports both video and image pins, as well as live video and vertical video similar to TikToks or Instagram Stories. Let's break down the various aspect ratio limits on Pinterest.
Pinterest Image Sizes

Pinterest recommends keeping images to a 2:3 aspect ratio; anything taller than that tends to get cut off in people's feeds. Shorter than that and you're not taking advantage of the available real estate to grab viewers' attention and keep it on your Pin.
For the best resolution across devices, aim for 1000 x 1500 pixels.
Always keep in mind that the width of Pins is locked, regardless of app or platform, so it’s always best to use the tallest possible dimensions. The closer you are to 2:3 (or 1:2 on desktop), the more attention your pin can attract.
Pinterest Idea Pins Sizes
Idea Pins are Pinterest's answer to vertical, full-screen video and image. The aspect ratio for Idea Pins is 9:16, although you can post videos and images that are smaller. They just won't have that full-bleed effect, where they take up the whole screen.
Pinterest Video Pins
Just like a standard Pinterest image, video Pins should stay in the 2:3 aspect ratio. This will take up the maximum space on screen, giving the visual content in your Pin the best chance to shine.
TikTok Aspect Ratio

Unlike all the other social media platforms, TikTok is a one-size-fits-all platform. It's a vertical video only platform, which means all your videos should be 9:16 and you don't have to worry about any other aspect ratios.
One thing to keep in mind with TikTok, though, is how the user interface will overlap with your content. Like Instagram Reels, the Like, Comments, Follow, and Share buttons as well as the video caption and your profile image obscure a significant portion of the screen. You can use a Safe Zones tool to check before you post and make any changes necessary.
Reddit Aspect Ratios
There are no dimension limits on Reddit, but there are some guidelines to keep in mind.
In “Card” view, if your pictures are a bit taller than a square, Reddit will add side padding, up to a ratio of 16:9. If they’re taller than that, Reddit will add a “See Full Image” button and crop the bottom portion of your picture. So if you are using an extra tall picture, be sure to keep the most important and attention-grabbing parts near the top of your images.

For people using Reddit’s “classic” view, though, all images are cropped to 5:4. So it may be a good idea to make sure that all the most important parts of your picture are visible in a 5:4 frame.
YouTube Aspect Ratios
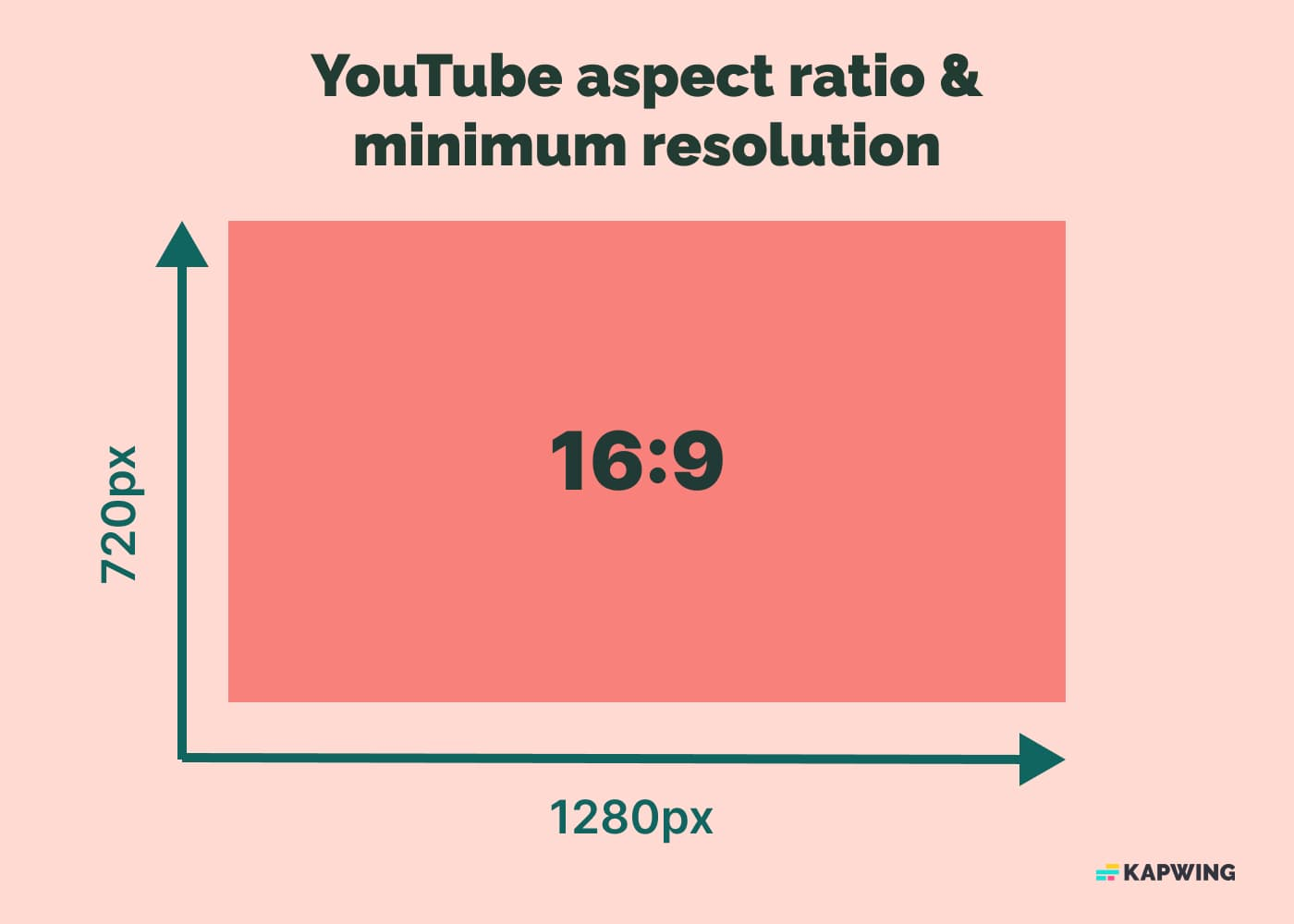
YouTube Main Channel

Videos for your main YouTube channel can be of differing dimensions, but it's best practice to keep it 16:9. The video will always display in 16:9, so a square video or 9:16 video will show up with black bars to either side of the content which can be distracting or unpleasant to watch.
If you’re using an especially narrow or tall video, YouTube will generally add black padding to the sides. However, if you’re using a vertical 9:16 video, you should keep in mind that YouTube will crop it on the top and bottom to 4:5 when viewed regularly in the mobile app. So if your 9:16 video contains anything especially important or eye-catching on the very top or bottom, make sure you add some padding around your video.
If it's a short enough 9:16 video (1 minute or less), you should publish it as a YouTube Short instead of main channel video.
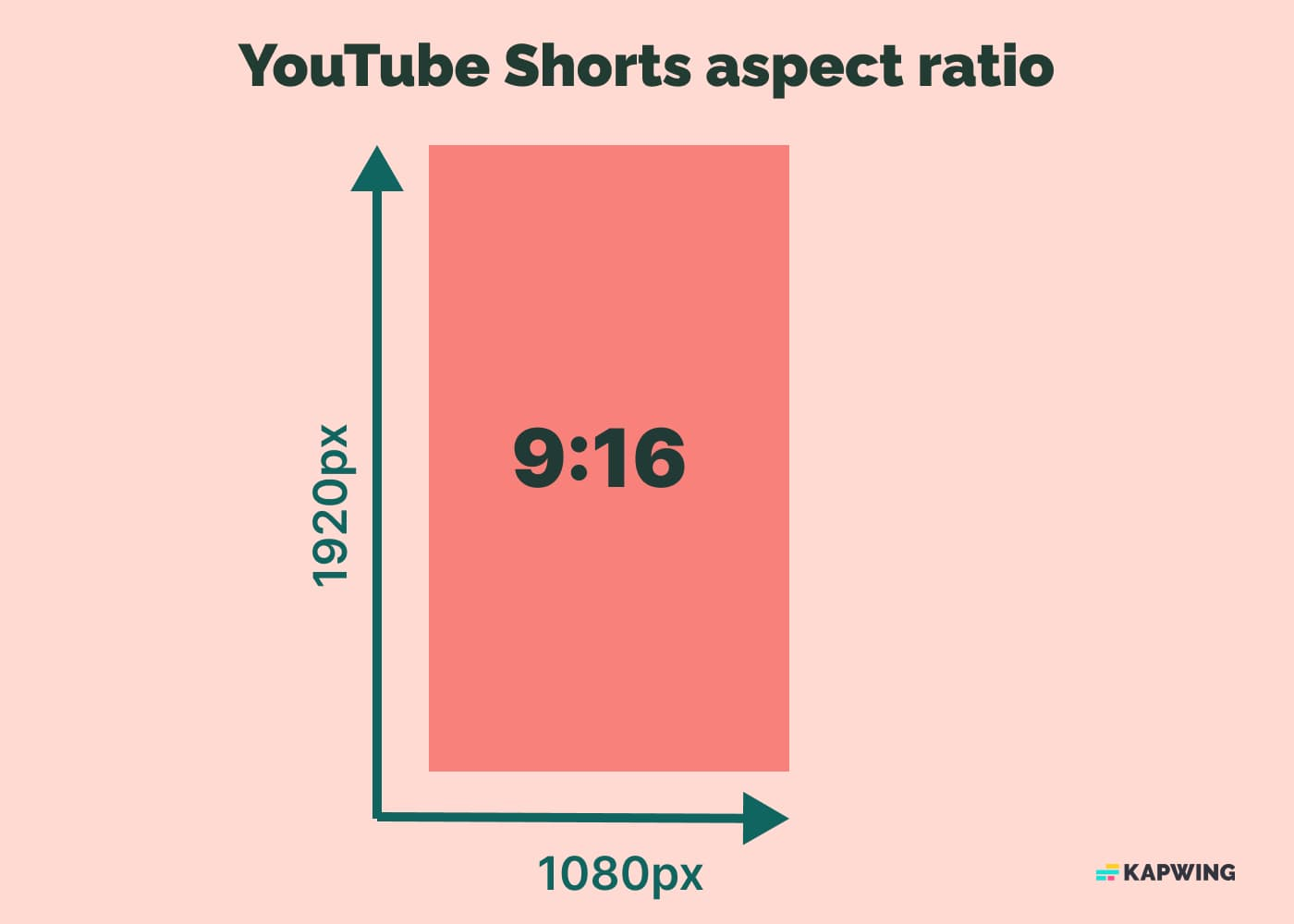
YouTube Shorts Aspect Ratio

If you're posting a video to YouTube Shorts, the rules are different than for your main channel. Fortunately, they're quite simple. YouTube Shorts is a vertical video channel, so only upload videos that have a 9:16 aspect ratio.
YouTube Image Sizes
There are only a few places to upload images on YouTube: as a thumbnail image for a video, as part of a Community post, or as your channel cover photo. The image dimensions for each are different.
- YouTube Thumbnail Size: Because YouTube video previews are 16:9, which is the same aspect ratio as the videos themselves, your thumbnail image should be 1280 x 720 pixels.
- YouTube Community Post Image: You can include up to 5 images and/or GIFs in a YouTube Community post. YouTube recommends those images be 1:1 for best results.
- Channel Cover Photo Size: To make sure your channel art displays well on multiple devices and isn't grainy or pixelated, it should be 2560px by 1440px.
How to Change Your Photo and Video Dimensions
Now that you know the image sizes and aspect ratios for all of these social media platforms, you can start creating content optimized to each unique channel. The easiest way to do that is by using a resizing tool.
We'll show you how to easily resize your images and videos using Kapwing, an online editor.
Note: The following instructions work for resizing any photo or video. For this example, we'll be resizing an image, but you can use the same steps to resize a video, too. Just go the Resize Video Tool page to get started (full disclosure: both links will take you into the full service Kapwing editor, where you can use other editing tools to trim, add automatic subtitles, and even keyframe animations to fully customize your video).
Okay, back to the tutorial.
How to Resize an Image or Video
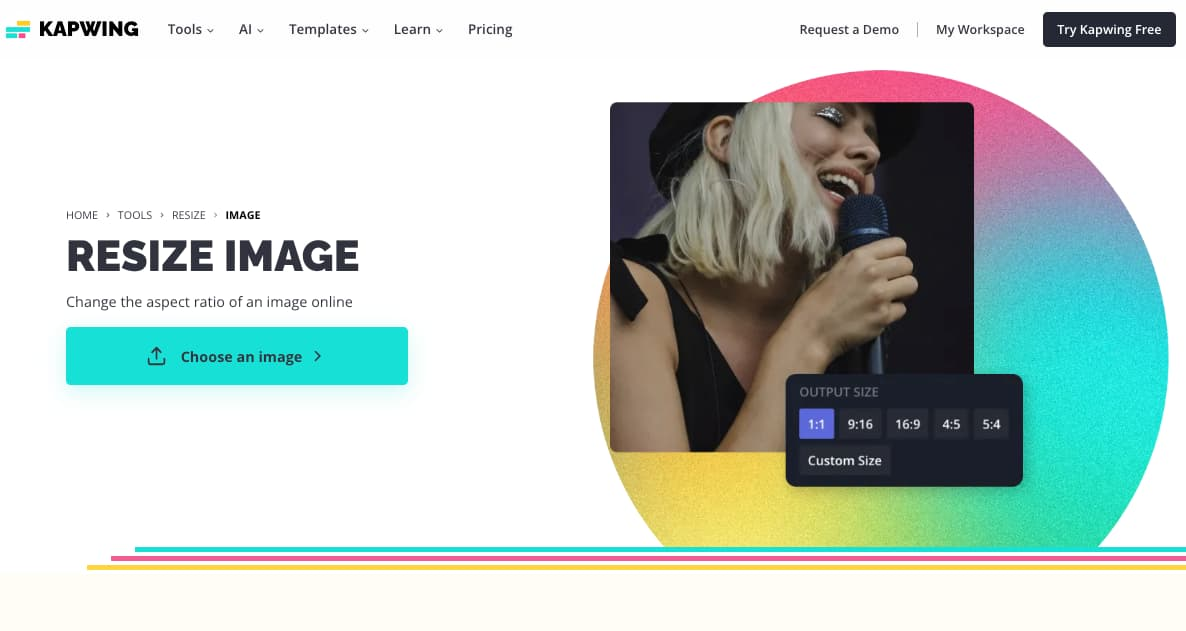
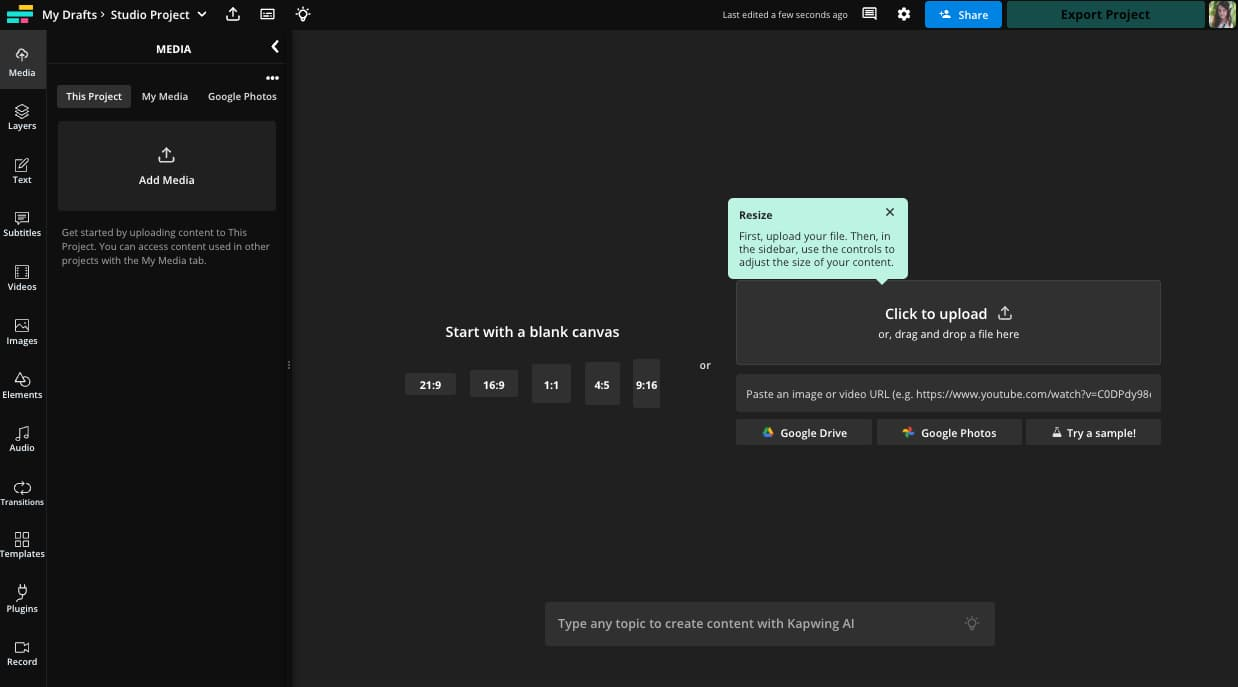
Head to Kapwing's Resize Image Tool and click "Choose an image" to open the editor.

To upload your content, either paste a link to your photo or use the "Click to upload" button and find it in your file browser. You can also use the Google Photos or Google Drive integration to import your image from the cloud.

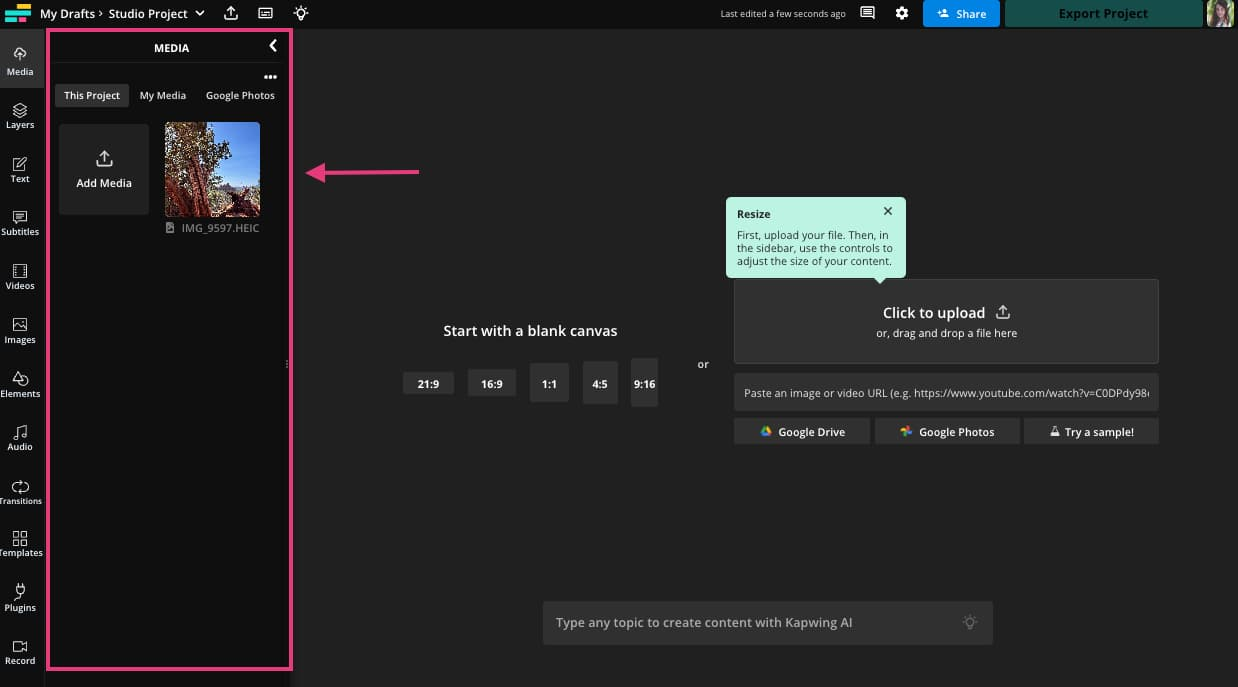
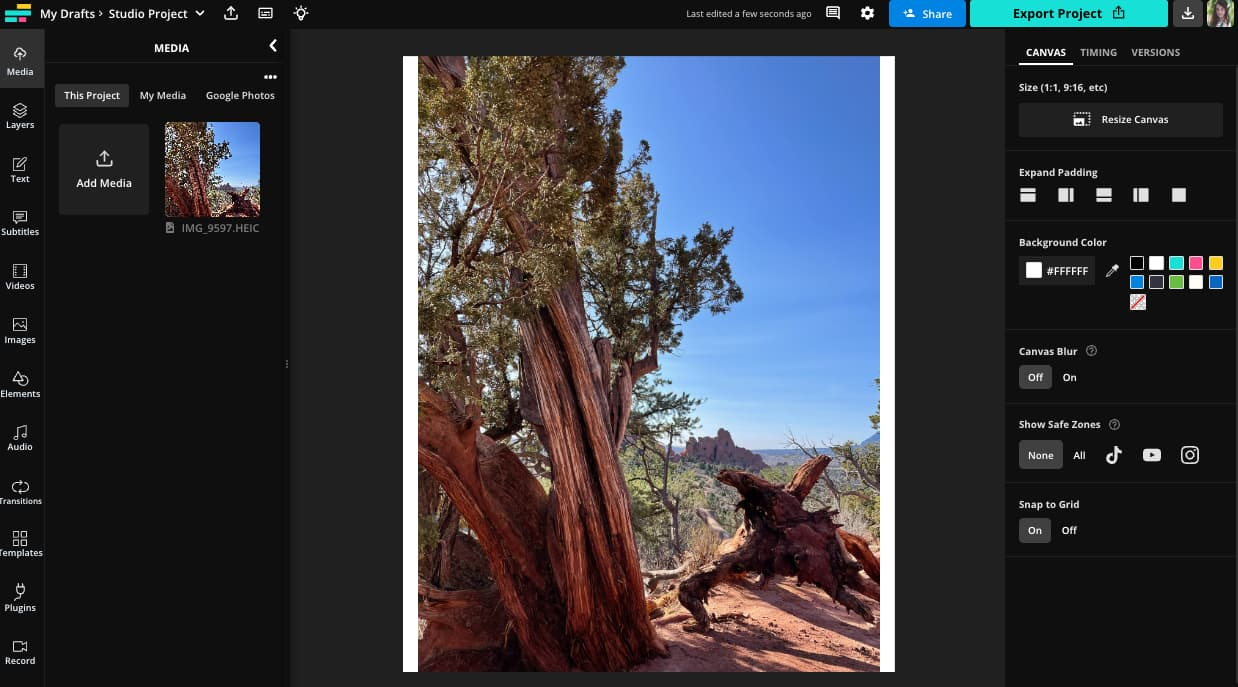
You'll see the uploaded image(s) in the Media tab on the left sidebar. Select the image you want to resize to add it to the canvas by hovering over it with your mouse then clicking on the blue plus button that appears.

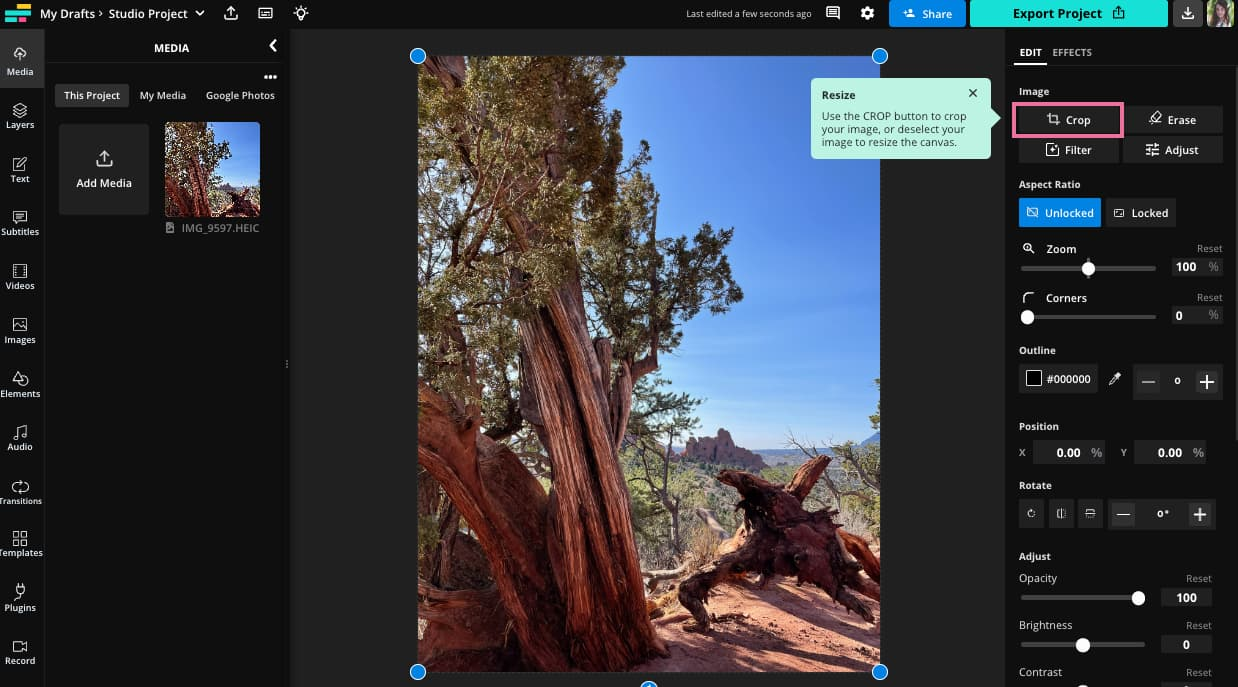
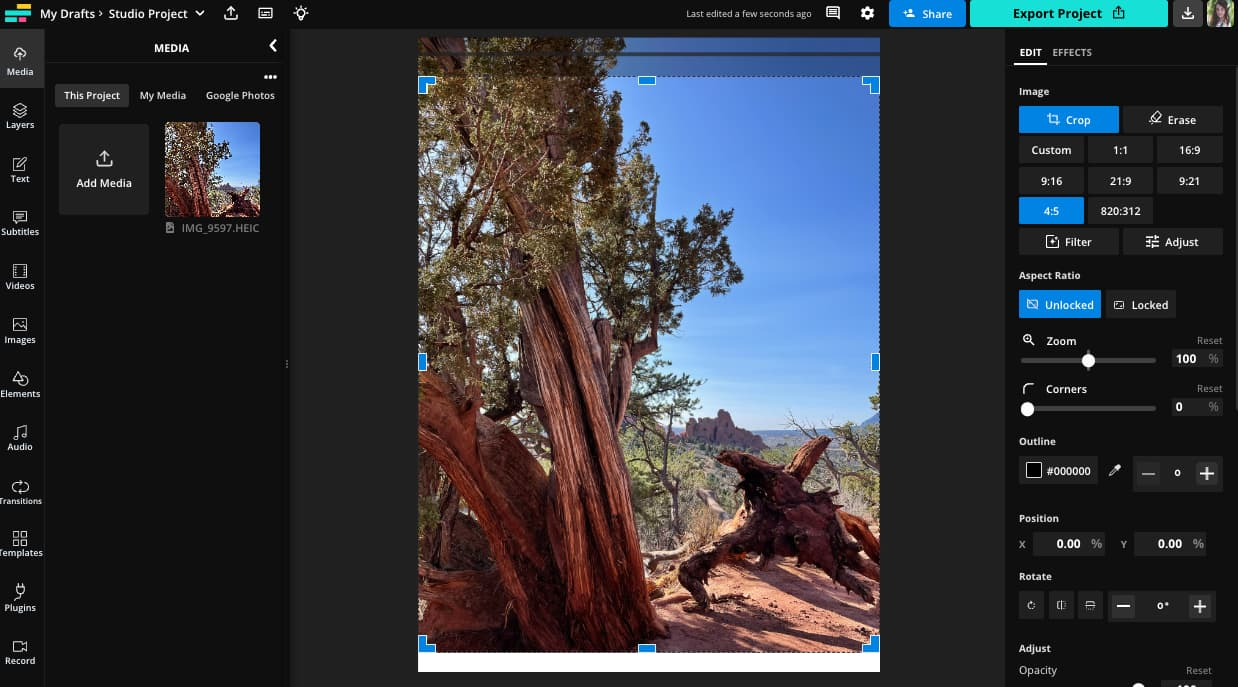
To resize, click the "Crop" button in the right side edit menu.

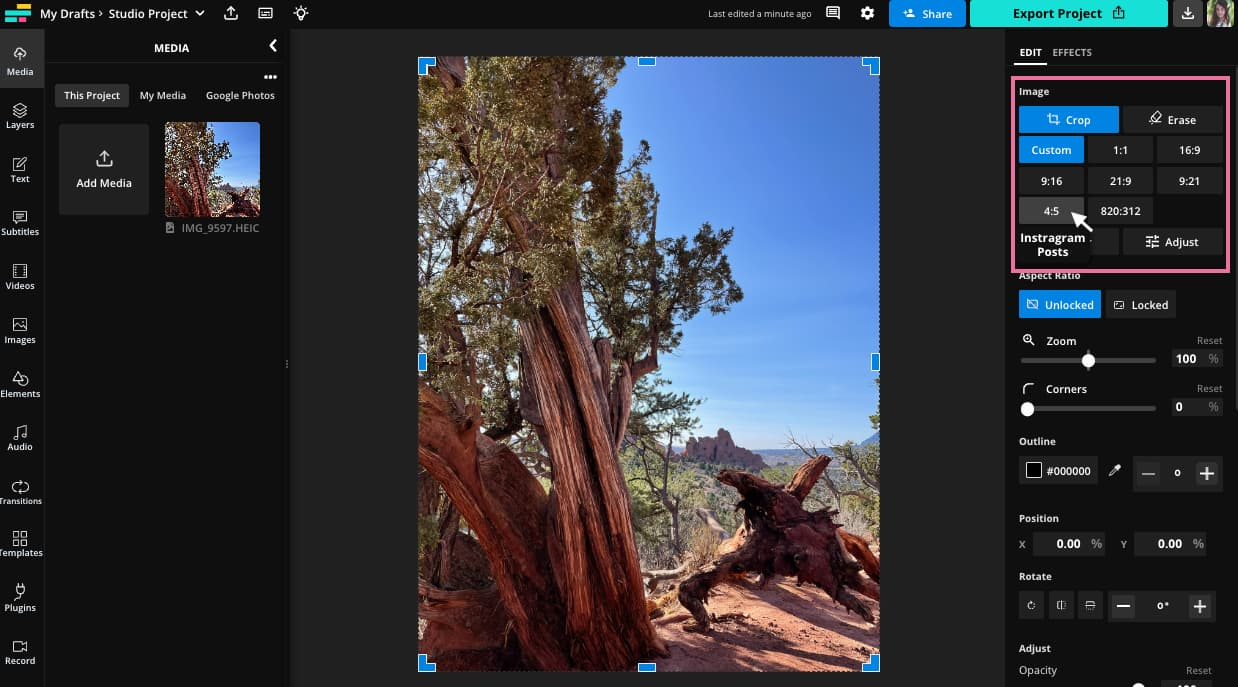
You can select custom to freely crop the edges of your image or choose from any of the preset crop options. These will automatically crop your photo to one of the most common aspect ratios on social media.

If you don't have that memorized, no worries (that's a lot of info to remember, we get it). Simply hover over a preset with your mouse to see which platforms the aspect ratio corresponds to.

When you click on a preset, you will be able to see the crop preview and drag or stretch the image within the preview so that it shows what you want the final image to look like. When you're happy with it, either hit Enter on your keyboard or click the "Crop" button a second time.

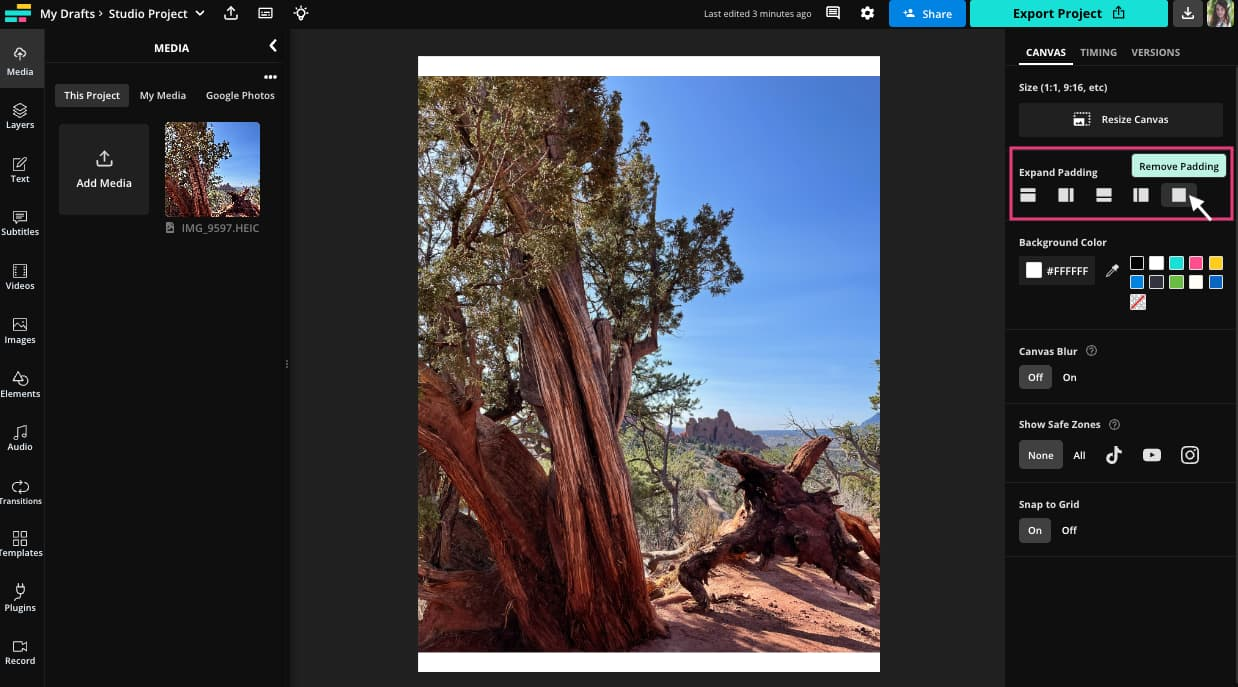
Now you'll see the new cropped image, but there may be some blank, white space showing around the edges. To remove these, click the dark gray background behind the image preview to select the canvas. Click the "Remove padding" button in the right side edit menu under the Expand Padding header.
This will automatically match the size of the canvas to the size of your image, removing the white background.
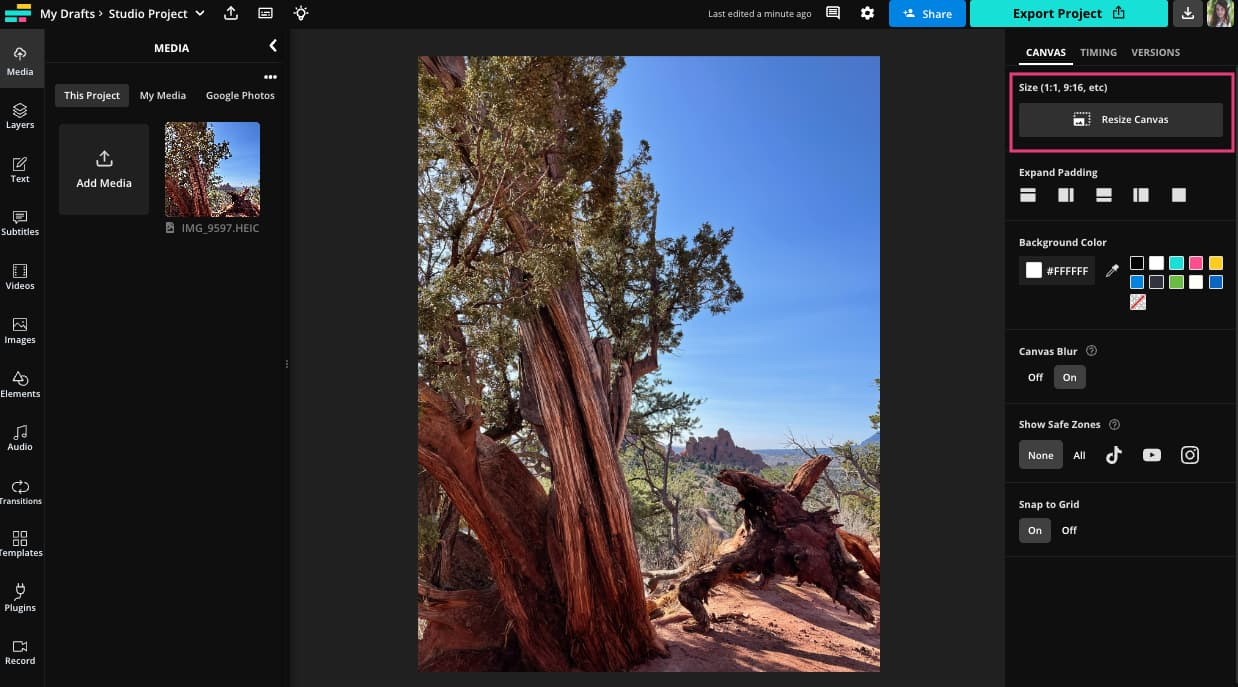
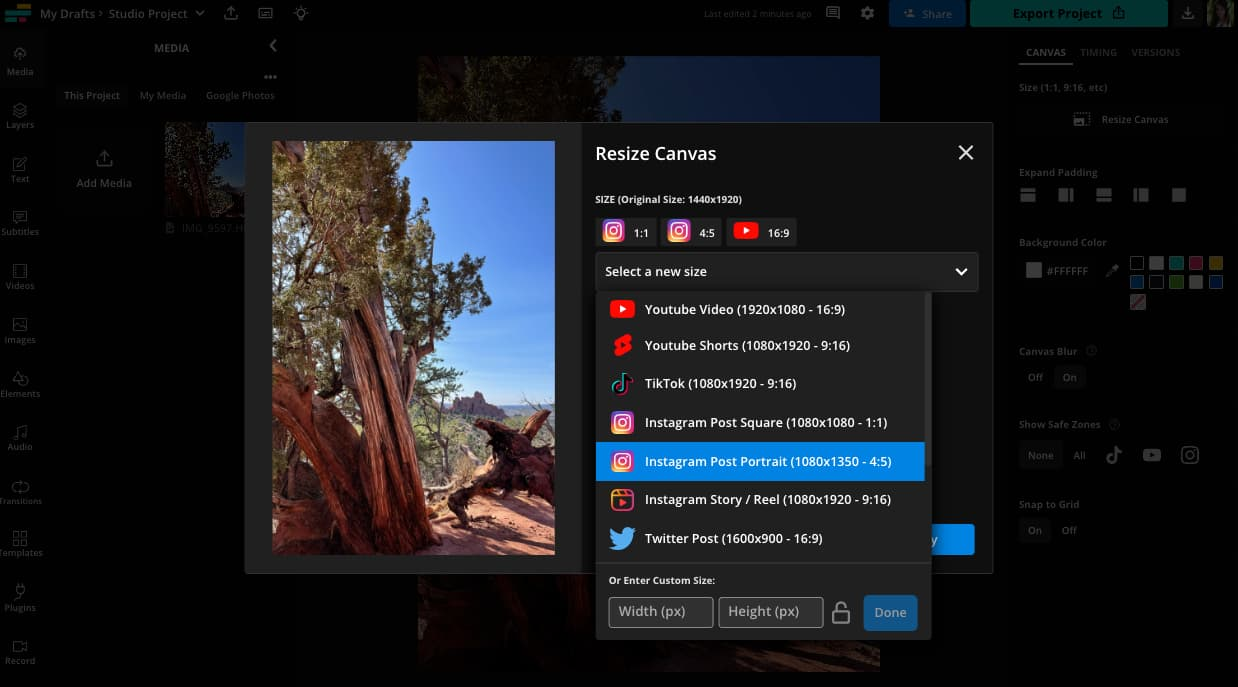
If you don't want to crop your image, click the background and click the "Resize Canvas" button instead. This will allow you to resize the background without changing the image itself.

Choose a preset of the most common social media image sizes to automatically resize. You can also choose from a blurred background or a solid color background.

Your final image will be the correct aspect ratio for whichever platform you want to post on without cropping out any of the original photo.

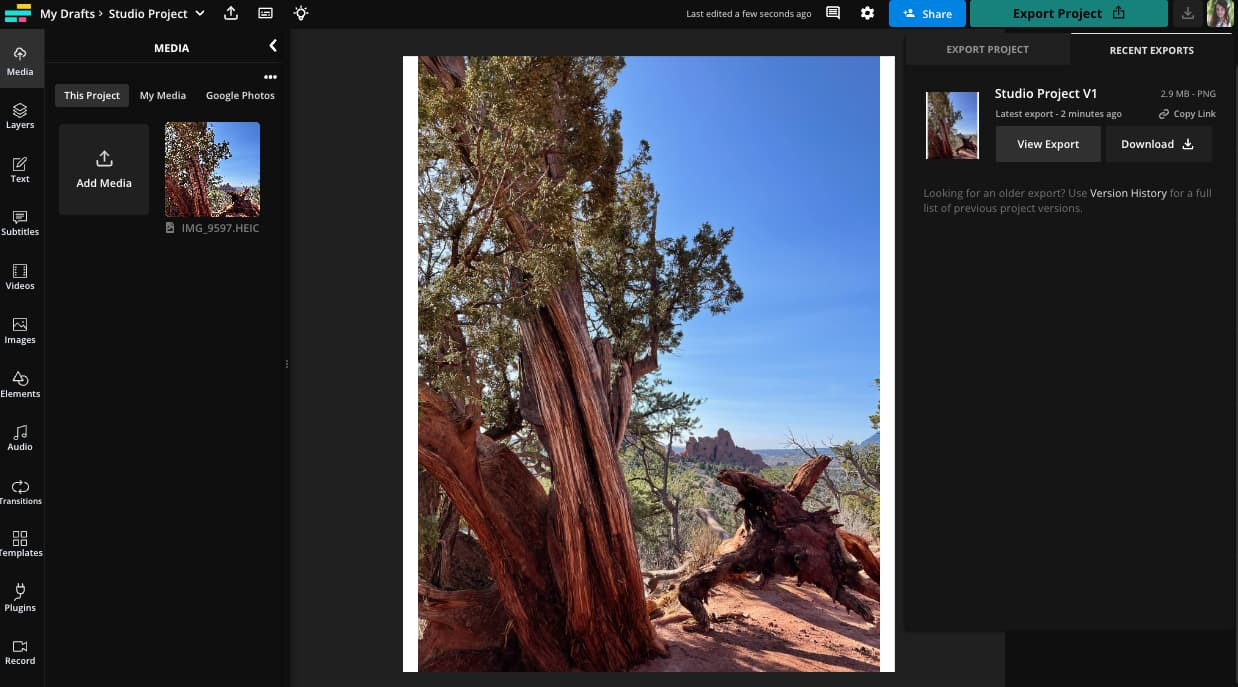
Whichever method you choose, when you're happy with how it looks, click the export button to export the current version. You'll see a list of all recent exports in the right side of the editor. Click the "Download" button next to the version you want to save to your device.

You can also click to "View export" to see a page with the exported content and a shareable link. Now you can share your image or video to any social media channel with the right aspect ratio.
For more articles like this with helpful tips, tricks, and tools, visit our Resources Library or check out our YouTube channel.
Create content faster with Kapwing's online video editor →