How to Make a Favicon
This tutorial will teach you how to make a favicon with the right size, specs, and eye-catching design. Read for a gallery of famous and creative favicons!

Favicons are those tiny, iconic images you see on browser tabs, bookmark lists, browsing history, and more. They add a professional touch to your website or profile, making it instantly recognizable. Whether you’re setting up a profile, building a website, or just want to personalize your online presence, creating a favicon can make a webpage stand out.

Favicons have a few technical specs to consider:
- They're square
- They're small
- They generally have a .ico file extension
In this article, I'll give you a step-by-step guide to making a favicon using Kapwing's image editor.
How to Make a Favicon
Step 1: Convert to the Right Format
Many people already have a logo or symbol that they want to use for their Favicon. To use it, upload the image to a conversion tool like Kapwing and downsize to 16x16, then convert to .ico format.
- Go to Kapwing and click on "Start Editing" to create a new project
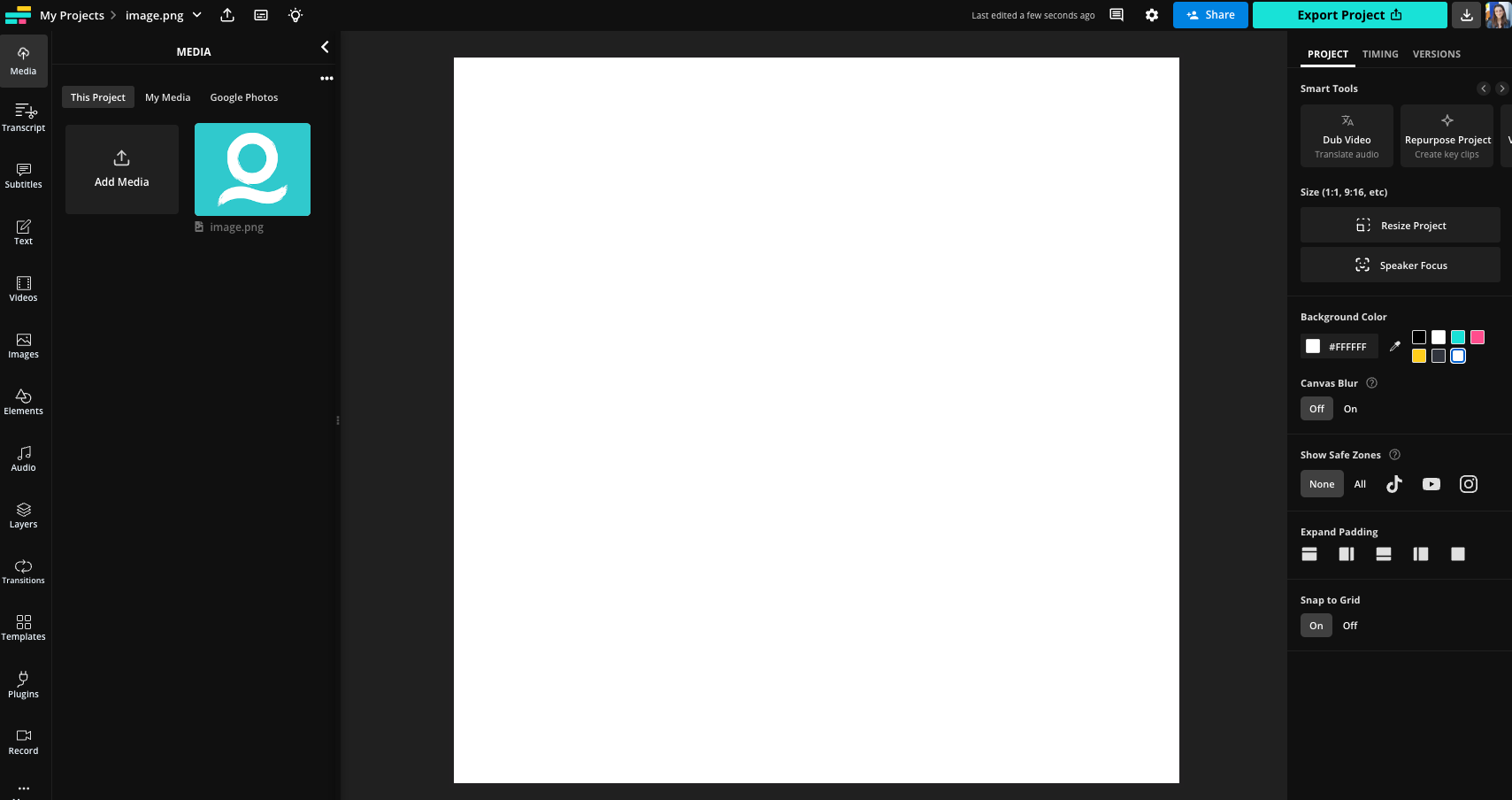
- Select 1:1 square "Blank Canvas" from the options available
- In the canvas settings, set the dimensions to 24x24 pixels. This is the standard size for favicons in the browser. When you export your project, the output will be 16px by 16px, the correct dimensions for the website asset.
- Browser Favicon: 16 x 16 pixels
- Taskbar Shortcut Icon: 32 x 32 pixels
- Desktop Shortcut Icon: 96 x 96 pixels
Click "Resize Project" to apply the changes. You now have a blank canvas ready for your favicon design.

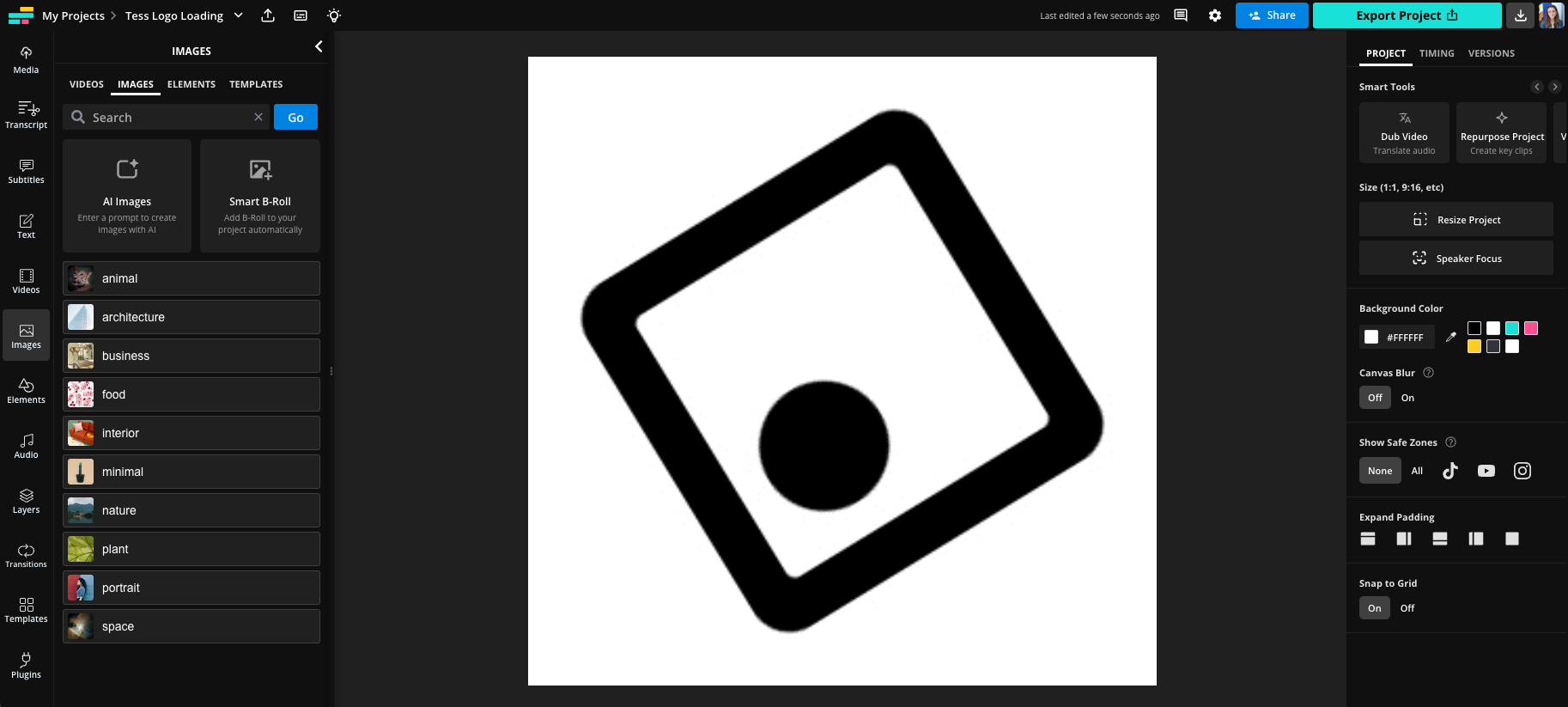
Step 2: Design Your Favicon
Upload Images: If you have an existing logo or image, upload it by clicking "Upload" in the left sidebar. Remember that the size is very small, so you may want to use a less detailed version of the favicon. Small details and text will become invisible once it the icon is 16 pixels.
Consider the shape of your favicon. Favicons can be round, square, or have a transparent background. On Kapwing, you can make the background transparent or change the background color by clicking on the canvas and selecting a new color from the right sidebar. Use the "Erase" button to remove the background of an image and the "Corners" slider to adjust the rounded corners.

If you do not yet have a logo for your website or app, consider using Kapwing's AI Image Generator in the "Images" sidebar to make an original image or illustration. You can also use Kapwing's design tools to make your icon from scratch:
- Add Text: Click "Text" to add initials or any other text element. Adjust the font, color, and size to fit the canvas. If you don't have a logo, a letter or initial can work well. Text can also be used to add personalized touches to a Favicon. For example, Google Calendar has a different favicon each day, depending on the date.
- Shapes and Icons: Use the "Elements" tab to add shapes, icons, or other design elements. Ensure they are clear and recognizable even at a small size.
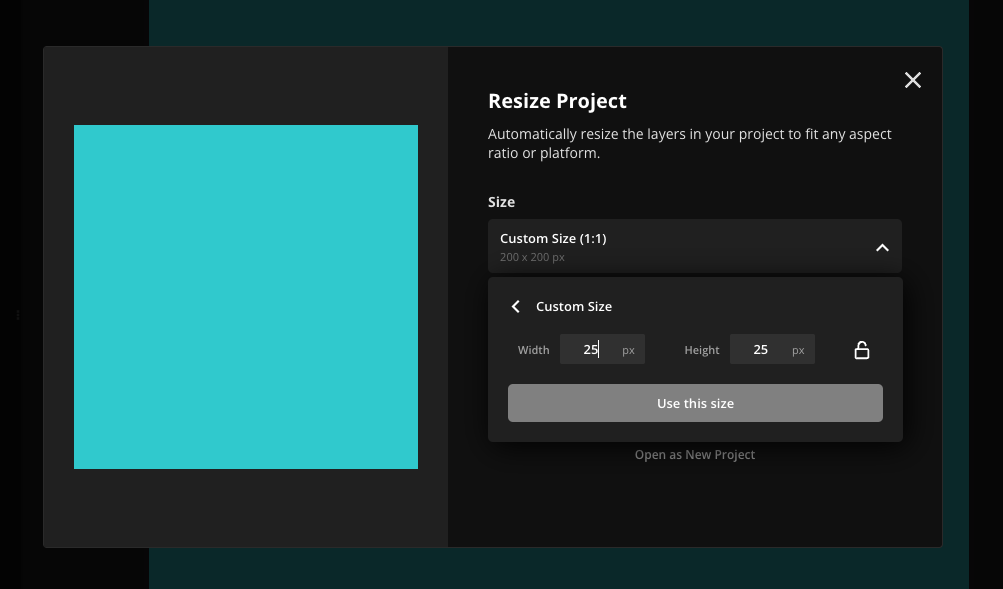
Step 3: Export Your Favicon
Once you’re satisfied with your design, click "Export Image" in the top right corner.
Select "Export as JPG" for the best quality and transparency options. Despite what the preview says, it will actually export a PNG for you. Notice that the export options will show you 16x16 as the expected dimensions. Some platforms call for a larger resolution favicon, like 32x32 or 25x25, so you can input the exact height and width that you want in Kapwing's Custom size.

Download your favicon by clicking "Download" after the export is complete.
Step 4: Implement Your Favicon
For Websites: Save the PNG file with a .ico extension (e.g., favicon.ico). Upload it to the root directory of your website and add the following line to your HTML <head> section:
For Profiles: If you’re using the favicon for a profile like Tapfiliate, follow their specific instructions for uploading and setting a profile image.
Is it possible to create an animated Favicon?
Yes. The .ico file extension works with JPGs and GIFs. Check out the below example from StackExchange.

You can create an animated favicon on Kapwing by using a Transition to make your icon reveal or fade in, then Exporting as a GIF. It will still have the small .ico file size. For more advanced animations, use Keyframes to add a motion path for an image layer.

However, most browsers, including Safari, Chrome, and recently Firefox, do not support animated Favicons. In this HackerNews post from 2022, developers weighed in on the pros and cons. Animated favicons take up memory in the browser, slowing down the web, and have potential for abuse. Although animated favicons enable developers to show notifications and other updates at a glance, in aggregate they made a multi-tab experience more overwhelming and distracting for the user.
Check out this YouTube video for a tutorial on how Firefox used to support animated Favicons. Some developers would use the favicon surface to publish miniature games in 16x16 pixels.

Creative Favicon Design Examples
Dribble (a pink basketball) and Nintendo (a pixel-art version of Super Mario) have iconic favicons that stand out in a sea of tabs. The key to effective favicons is color and simple, non-detailed design.

With so little space, it is hard to get creative on the favicon canvas, but many companies have attempted to use the micro real estate over the decades of the internet. Here are some
- Google Calendar changes the favicon to the date. Similarly, websites like Github will sometime update their favicon to a seasonal icon on special days like Halloween.

- Notion updates the favicon based on the emoji that the user sets for that page, enabling easier tab recall and personalization

- Some websites like Player FM have used favicons to distinguish between production and developer states or live and editor states.
Why Create a Favicon?
A favicon makes your site or profile easily identifiable among many open tabs or bookmarks. You can use your branded colors and symbols to draw attention and help your customers find you, boosting retention and recall. A branded favicon adds a polished, professional touch to your online presence.
Favicons can also create visual consistency across multiple sites or platforms and enhance the user experience by providing a visual cue associated with your brand or personal identity. For example, Kapwing uses a similar favicon for our website, our Help Center, and our Affiliate Portal, although these are hosted on different websites.
Creating a favicon with Kapwing is simple and effective. By following these steps, you’ll have a unique and professional icon that helps distinguish your online presence. Start designing today and give your site or profile that extra touch of personalization! Thanks for reading, and subscribe to our Resources library for more design and animation tips.
Create content faster with Kapwing's online video editor →








